Home
Projects
Cwtch

Cwtch Animal Shelter
A seamless solution for a complex process
Market Research
Competitive analysis
Personas
User Survey
Wireframes
Flow Diagrams
High-fidelity UI
Prototype
Mini Usability Study
Accessibility Evaluation
Where
Where
Where
Pembrokeshire, UK
What
What
What
Branding and Website Design
Why
Why
Why
Portfolio Project
Role
Designer, researcher
Category
Non-profit, Pets & Animals
When
Jan 2023 - Feb 2023


Why I made this project
““After looking into adopting a new dog, I began to realize that finding the right dog for you is really tricky. In addition to this, the application process is very unintuitive and most of the time has to be completed off the website"
Why I made this project
““After looking into adopting a new dog, I began to realize that finding the right dog for you is really tricky. In addition to this, the application process is very unintuitive and most of the time has to be completed off the website"
Market Research
Claim
Claim
Claim
According to this study conducted by Katrina E. Holland in 2019: 57% of respondents reported that their decision of adopting a dog is most impacted by the dog's breed.
According to this study conducted by Katrina E. Holland in 2019: 57% of respondents reported that their decision of adopting a dog is most impacted by the dog's breed.
According to this study conducted by Katrina E. Holland in 2019: 57% of respondents reported that their decision of adopting a dog is most impacted by the dog's breed.
Problem
Problem
Problem
Making search and filter options user-friendly, accessible and engaging for the user to complete.
Making search and filter options user-friendly, accessible and engaging for the user to complete.
Making search and filter options user-friendly, accessible and engaging for the user to complete.
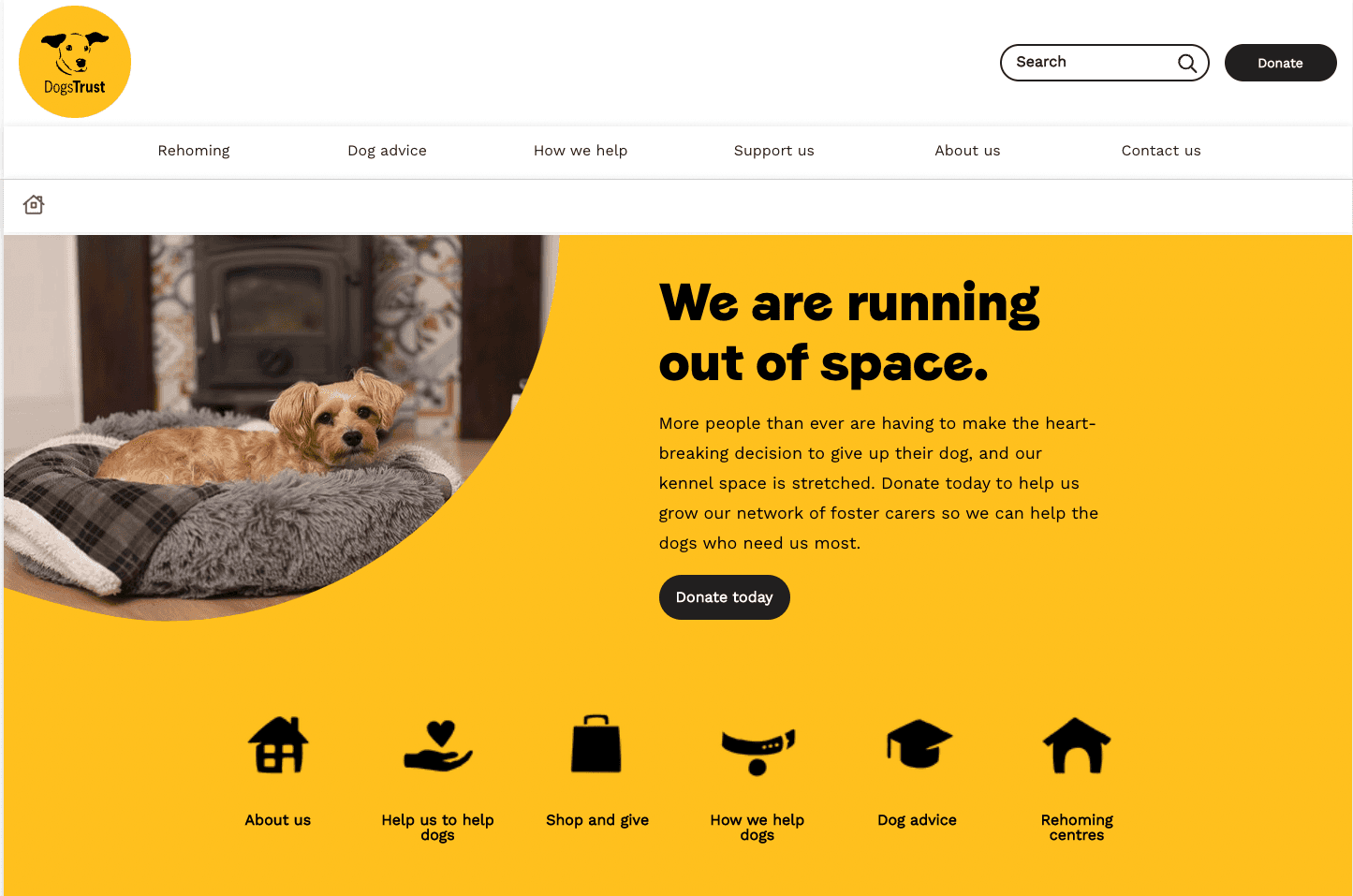
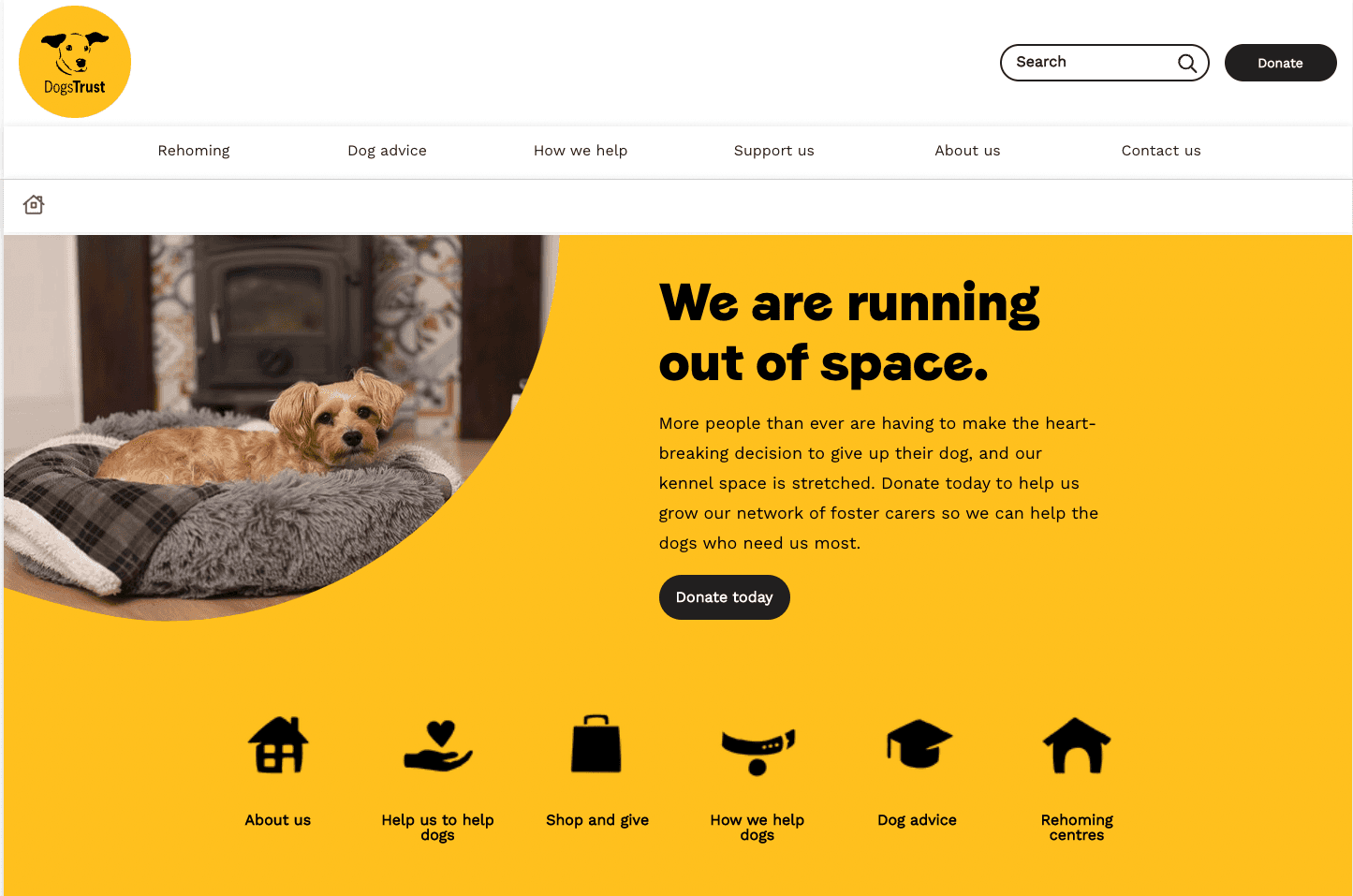
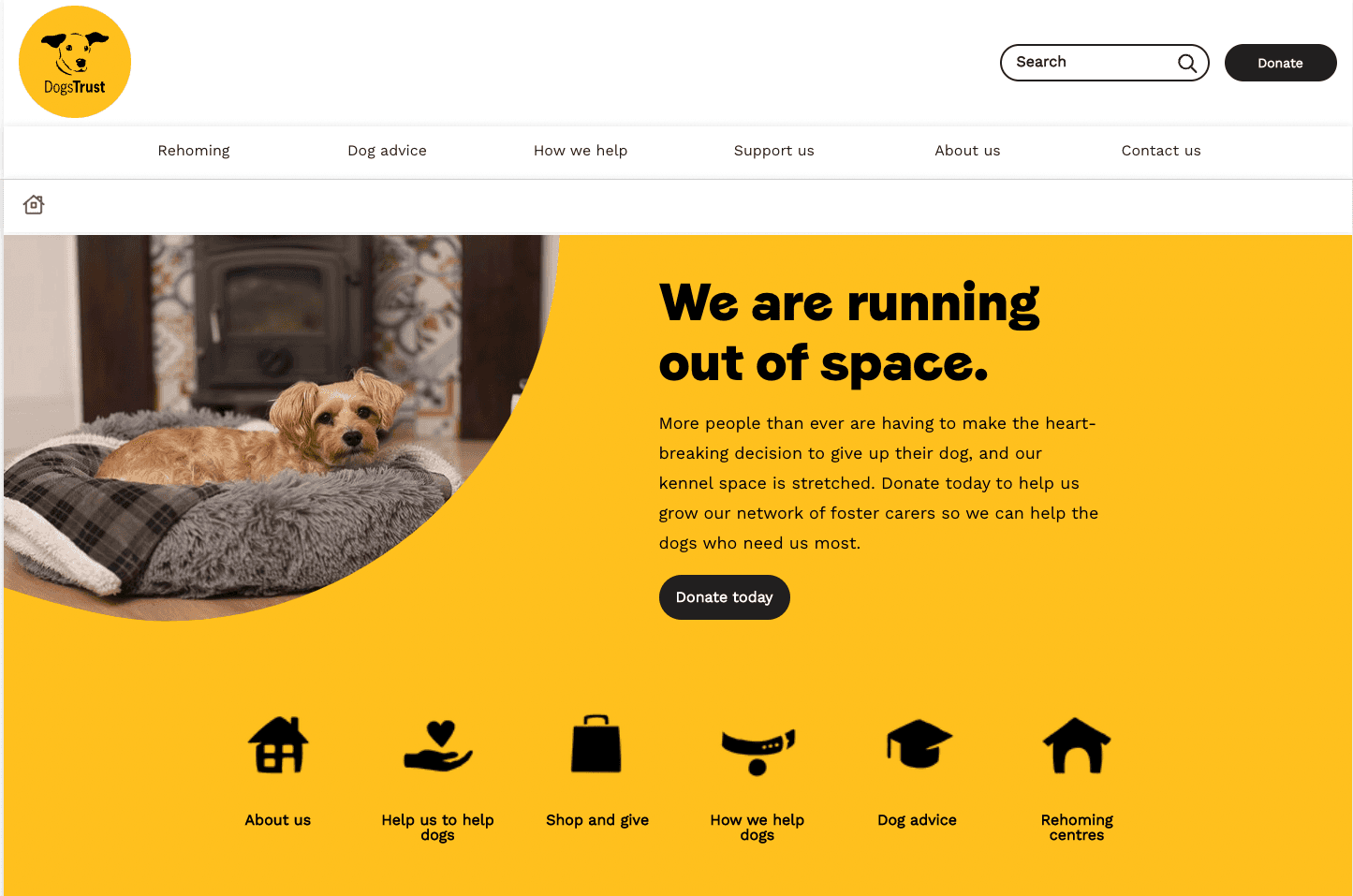
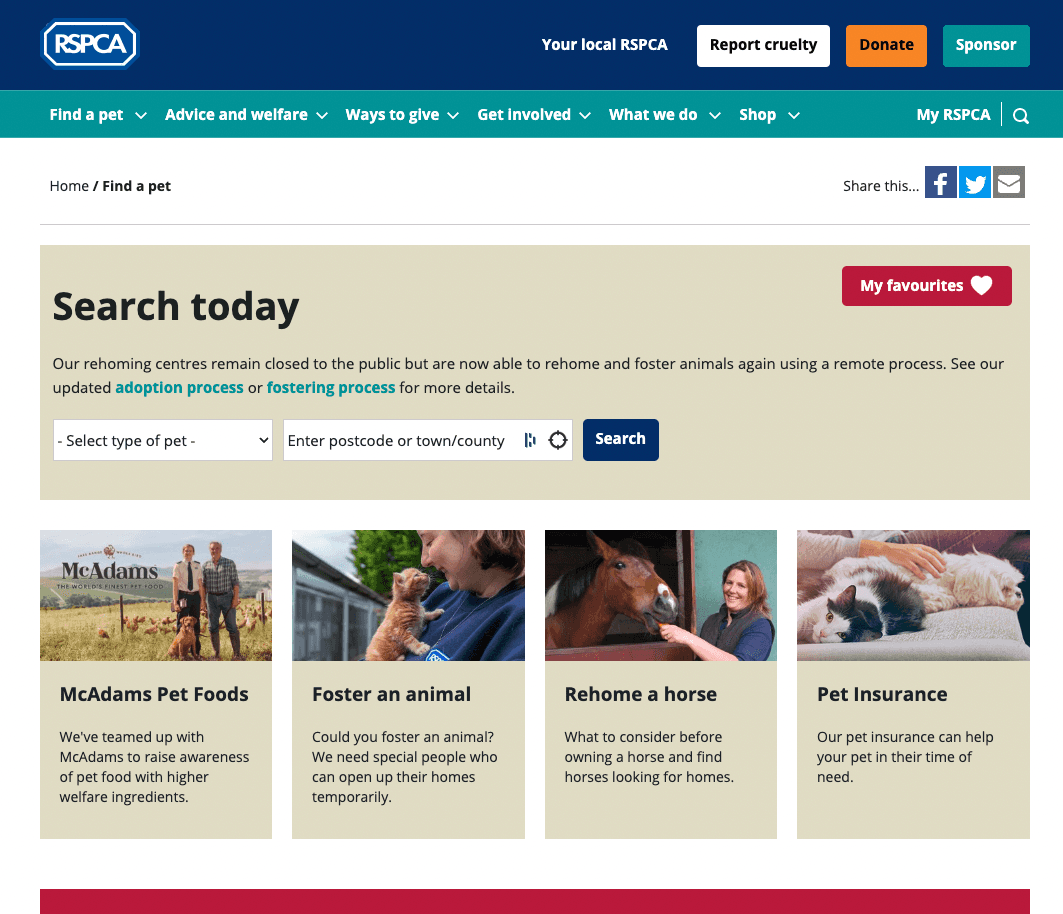
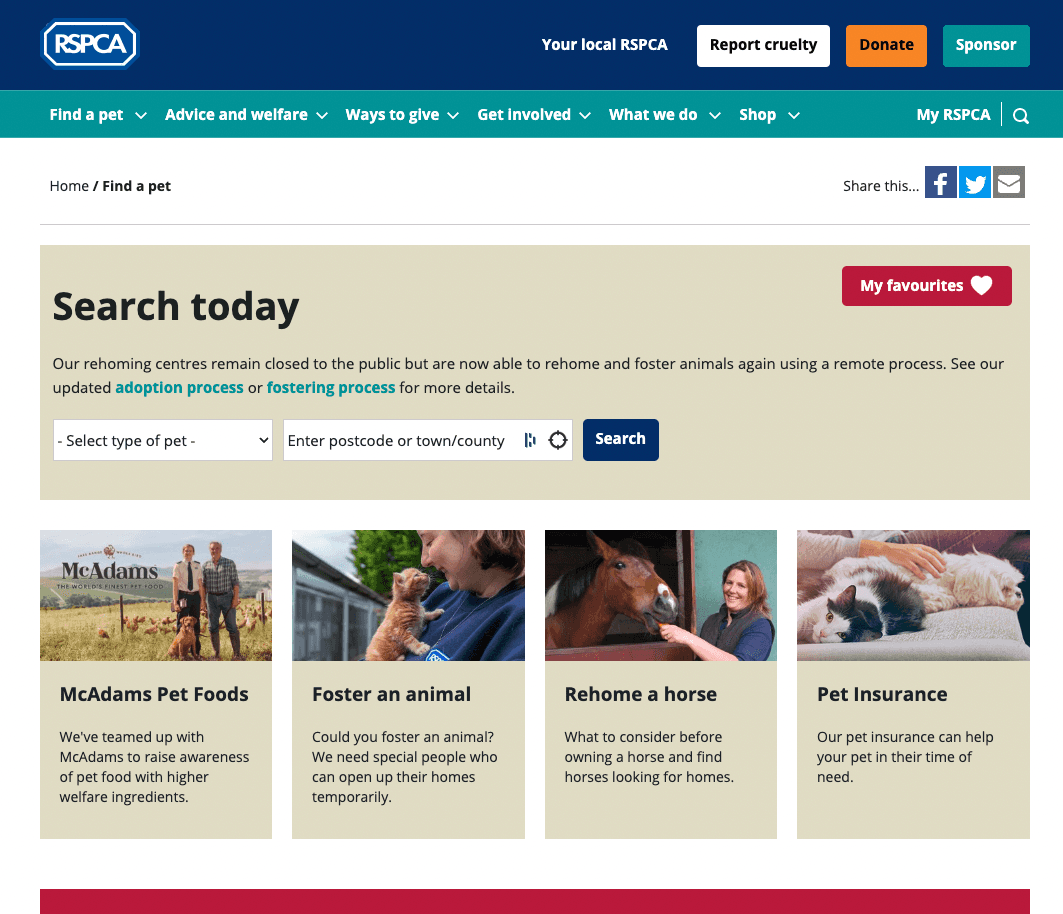
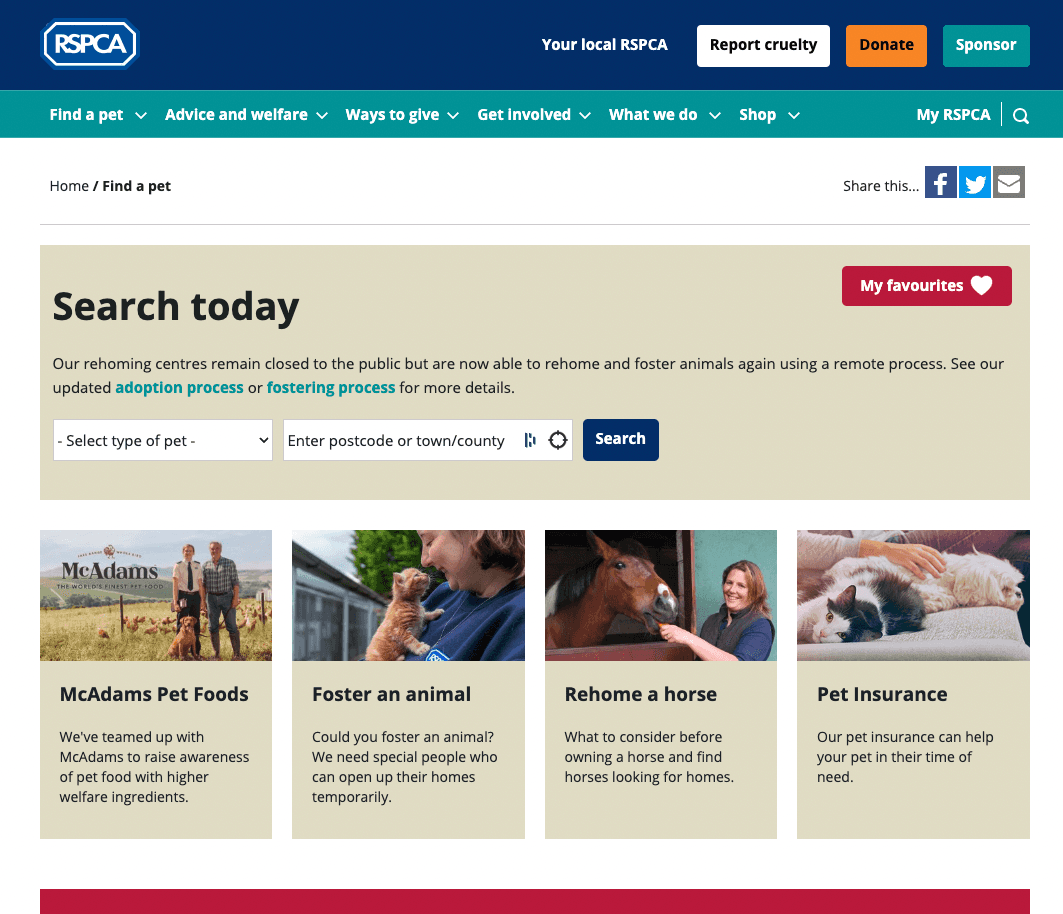
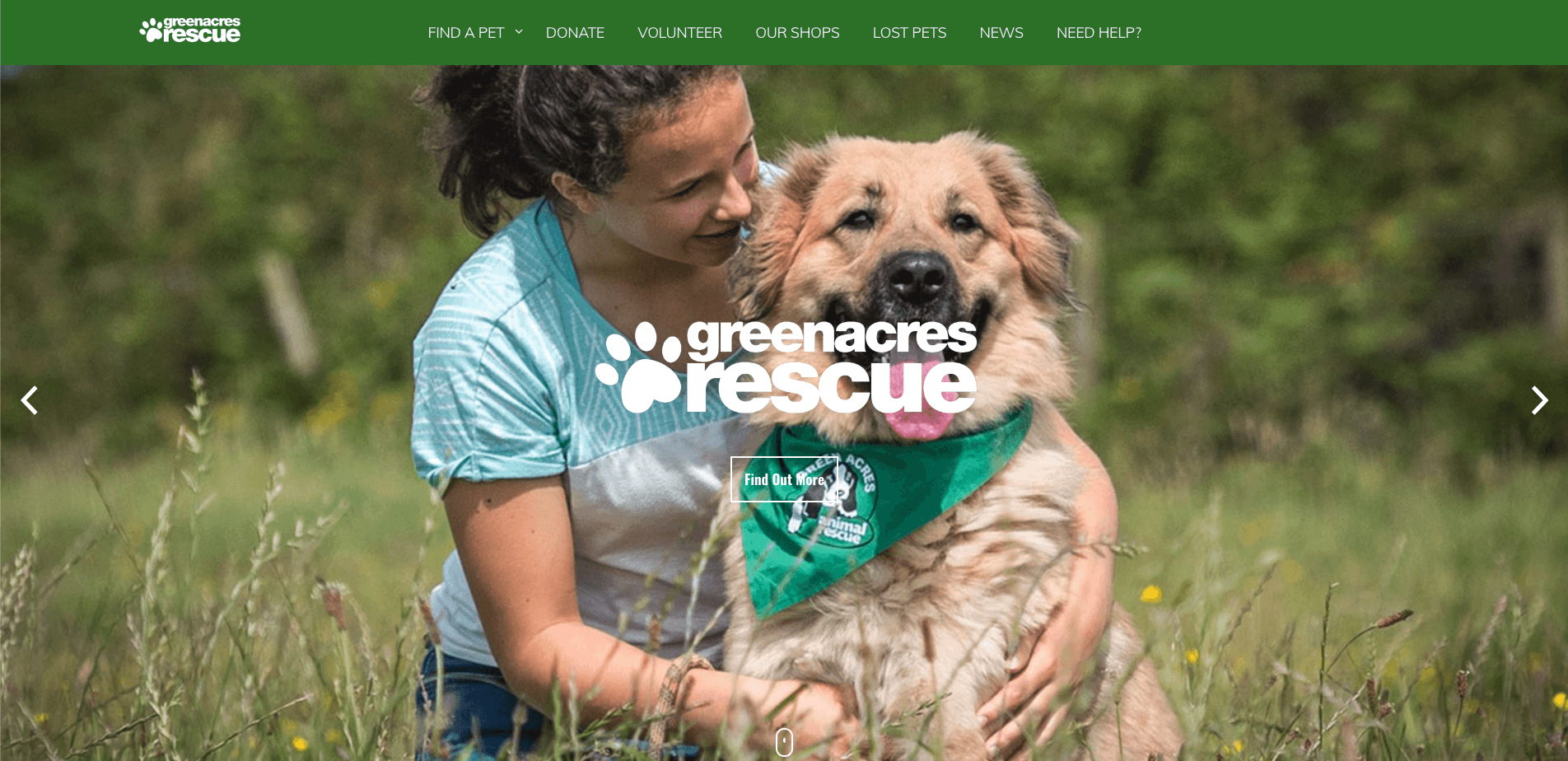
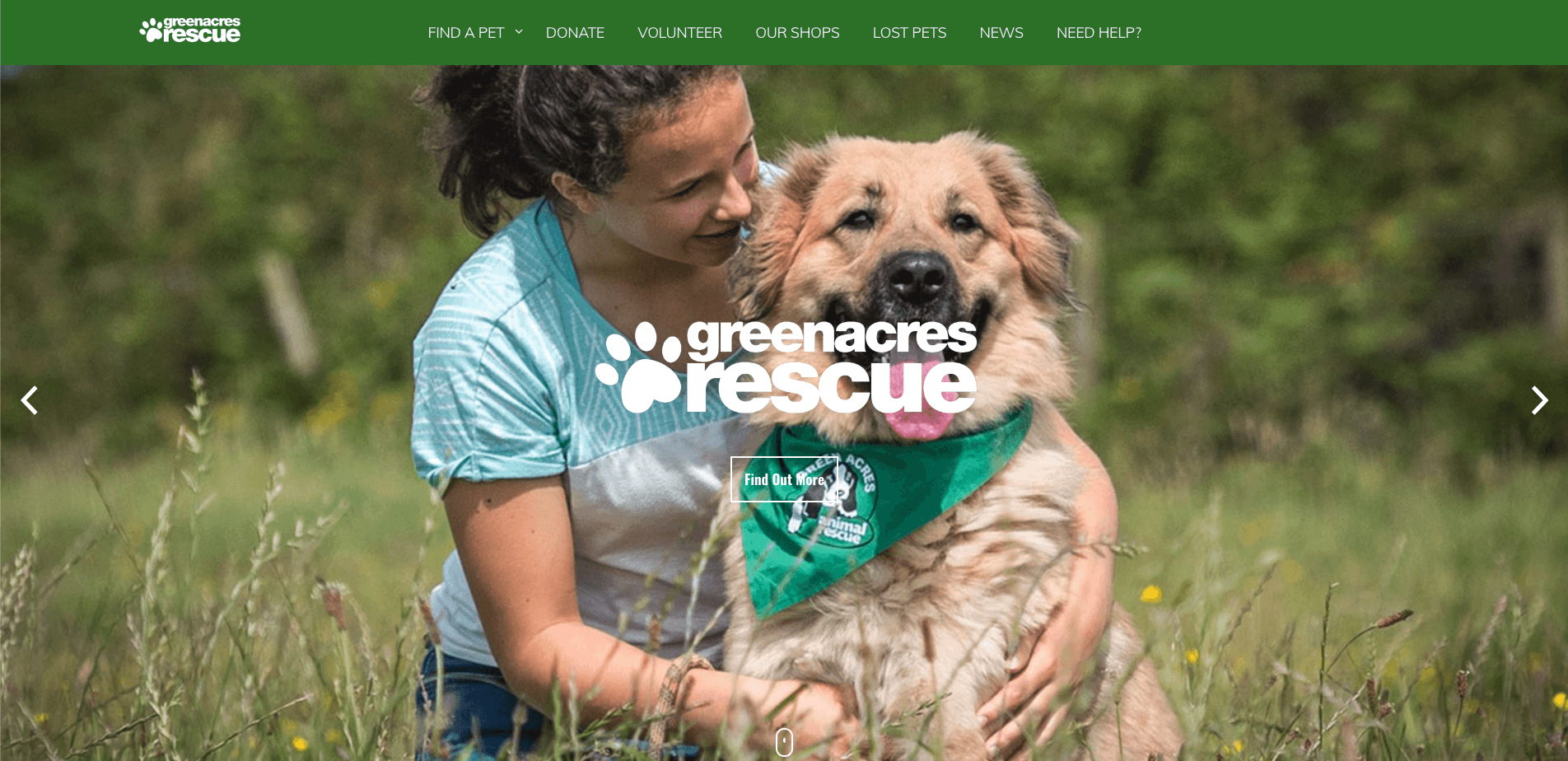
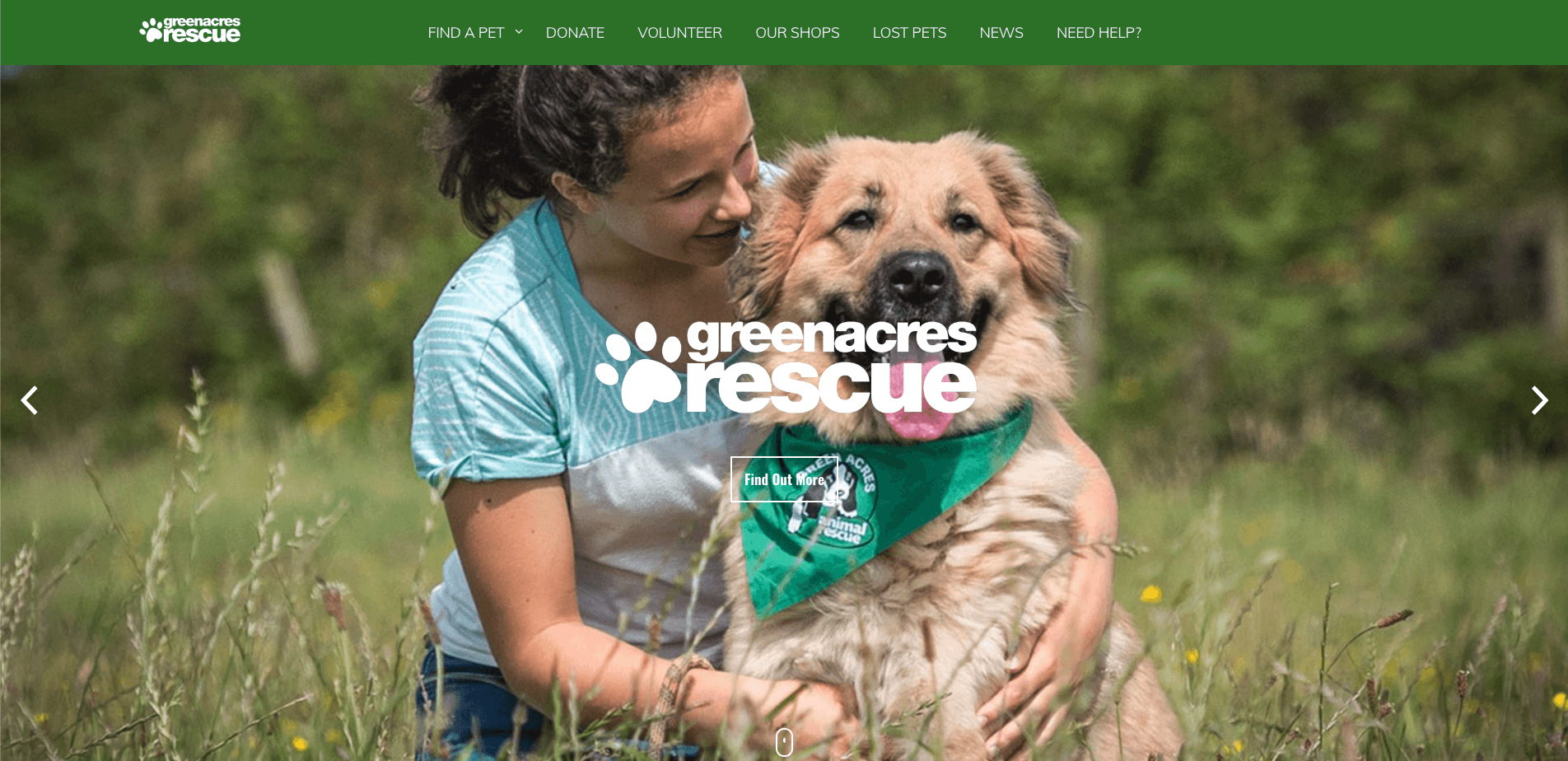
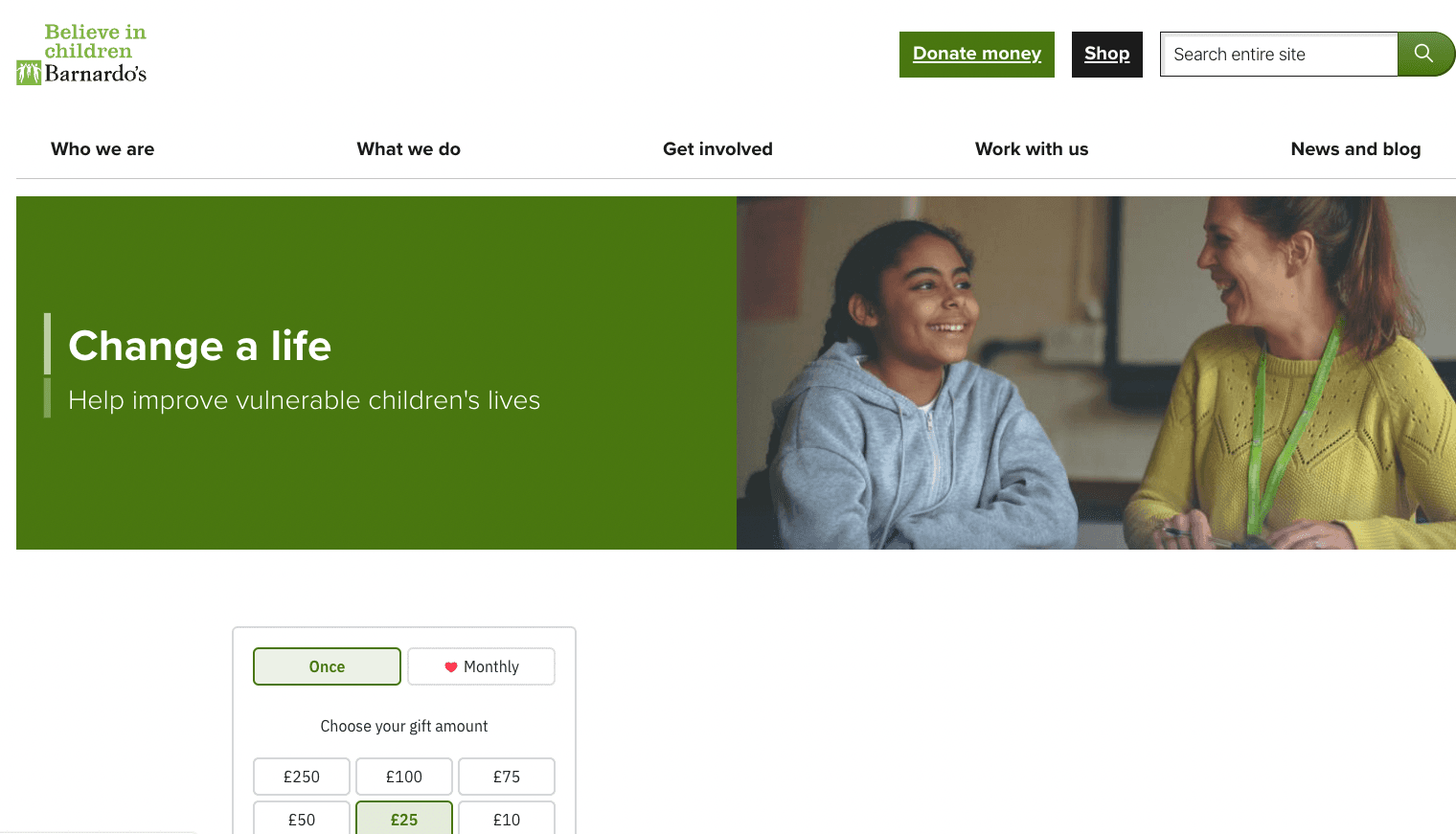
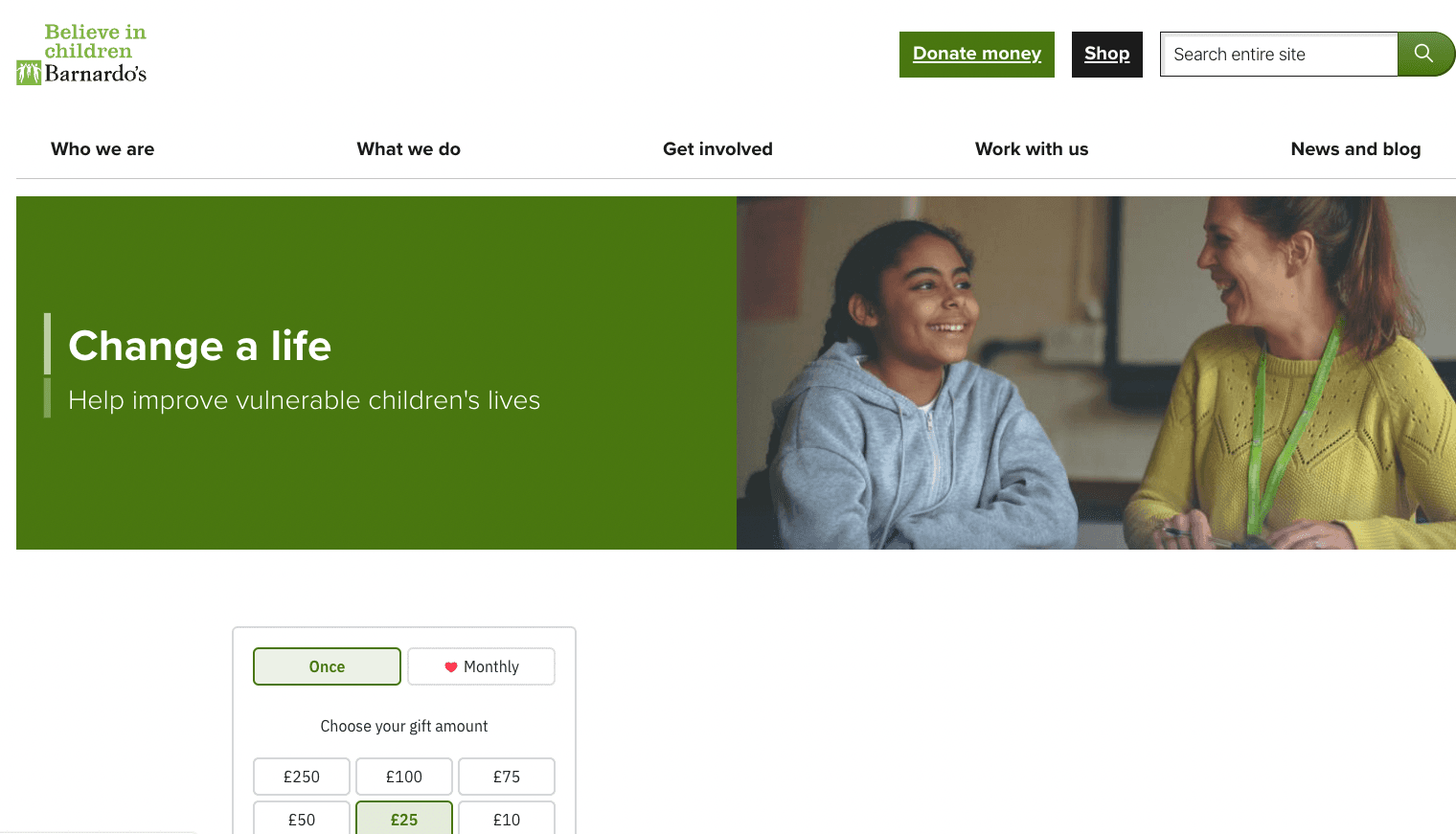
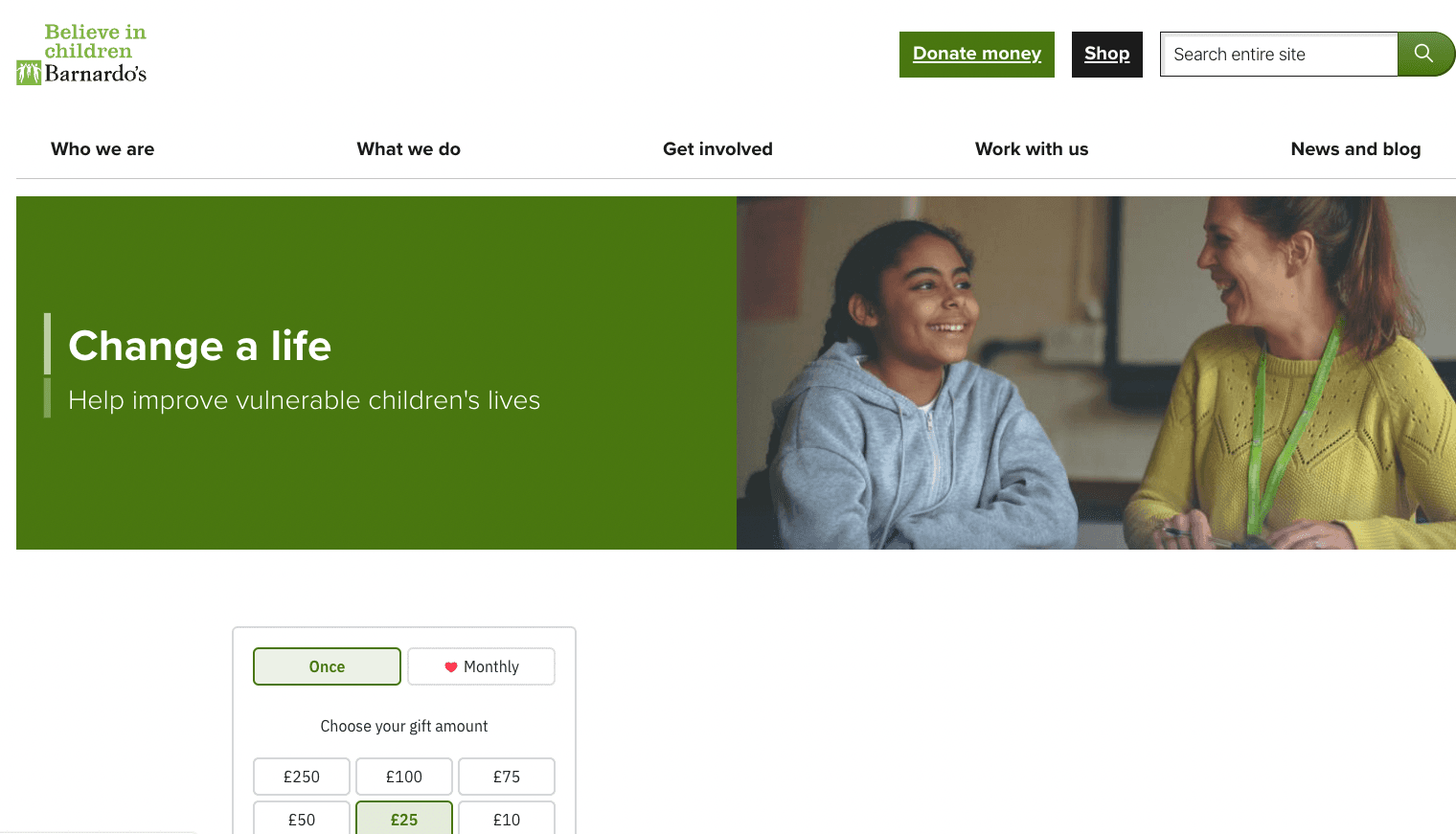
Competitive Analysis
I researched websites from other animal shelter, rehoming services and child
adoption charities. The goal was to understand how competitors behave and identify improvement opportunities:
I researched websites from other animal shelter, rehoming services and child adoption charties. The goal was to understand how competitors behave and identify imporvement oppitunites:
I researched websites from other animal shelter, rehoming services and child
adoption charities. The goal was to understand how competitors behave and identify improvement opportunities:












Opportunities identified:
Offer advanced search options to help adopters find their right match
Showcase videos of animals
State how long it will take for the company contact to you after you apply
Interfaces that look good and still meet accessible standards
Problems from comments
"Have now applied to adopt on 4 occasions and each time have received an automated reply"
User survey
I conducted a quick survey among people who have an adopted animal or who are looking to adopt one, in a couple of local Facebook groups.

What kind of challenges did you face when
looking to adopt a new pet? 18 Participants

User survey
I conducted a quick survey among people who have an adopted animal or who are looking to adopt one, in a couple of local Facebook groups.

What's the most important factor you take into account while ordering food with a mobile app?

User survey
I conducted a quick survey among people who have an adopted animal or who are looking to adopt one, in a couple of local Facebook groups.

What kind of challenges did you face when
looking to adopt a new pet? 18 Participants

Initial research shows
There is a growing need for a demand for an adoption that has lots of photos and videos of the animals but is packed with lots of detailed information about the animal breed, so the adopter can make a more informed decision:
There is a growing need for a demand for an adoption that has lots of photos and videos of the animals but is packed with lots of detailed information about the animal breed, so the adopter can make a more informed decision:

Personas
I created a persona based on the target user for the Cwtch adoption shelter website
I created a persona based on the target user for the Cwtch adoption shelter website




Time to start designing!
Once I went through all my research data, it was time to sketch out the site map and initial low-fidelity wireframes.
Once I went through all my research data, it was time to sketch out the site map and initial low-fidelity wireframes.
Site map
To outline all necessary functionality, I created a site map diagram of the main tasks the user can do. The main website navigation is shown below.
Flow Diagram
To outline all necessary functionailty I created a simple flow diagram of the main tasks the user can do. One of the flows is shown below. Fail state flow were also created, but are not shown due to space constraits.



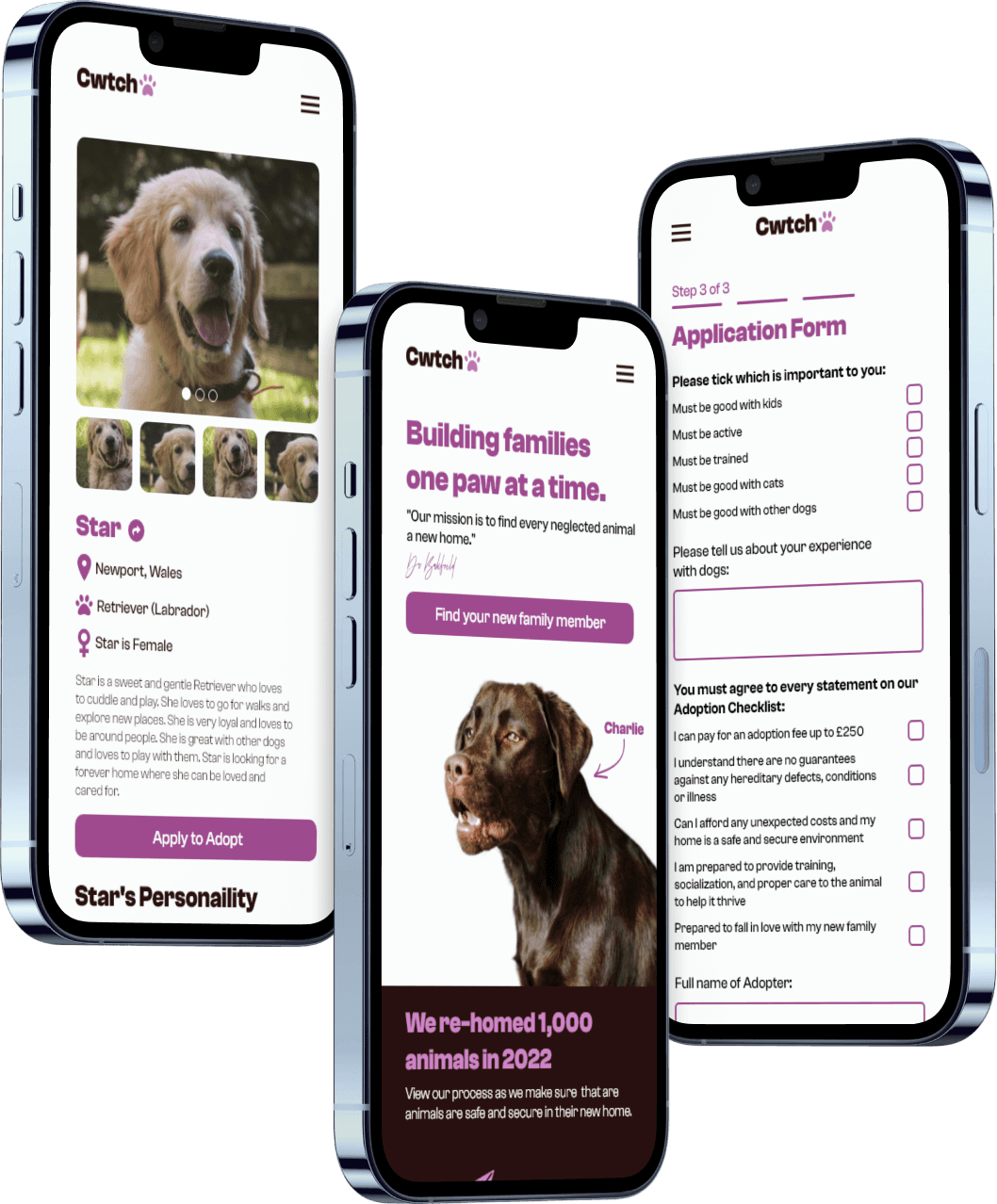
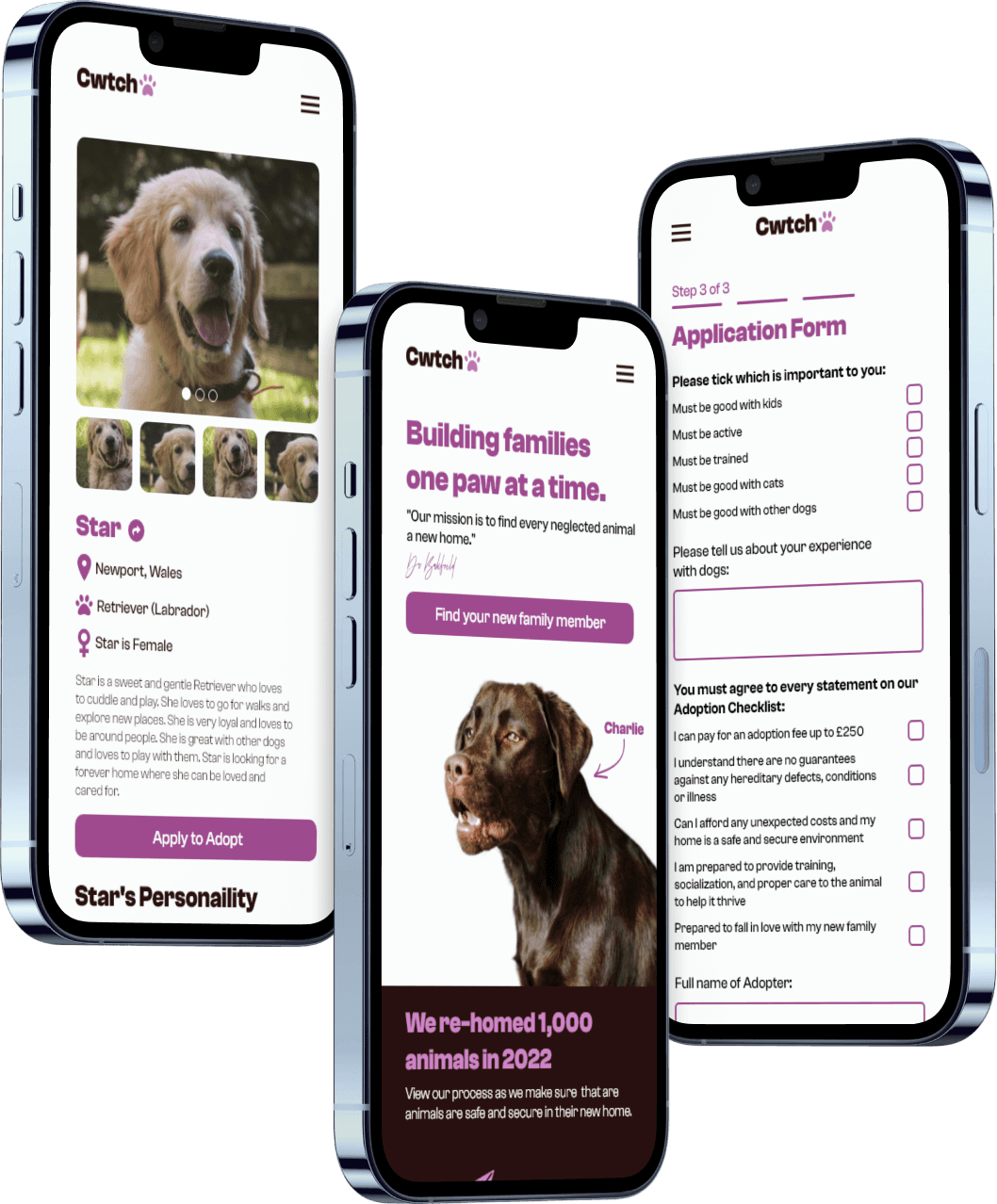
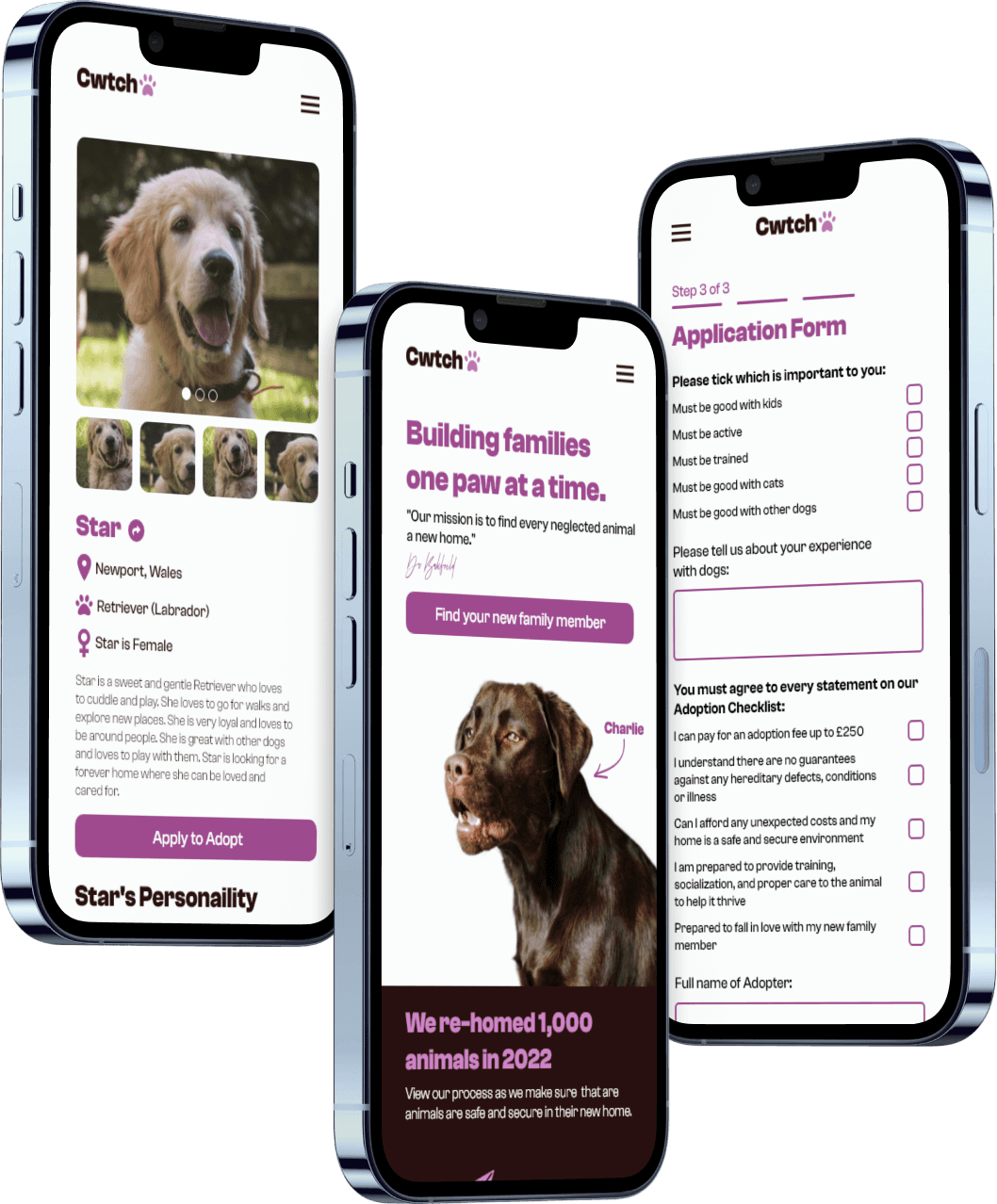
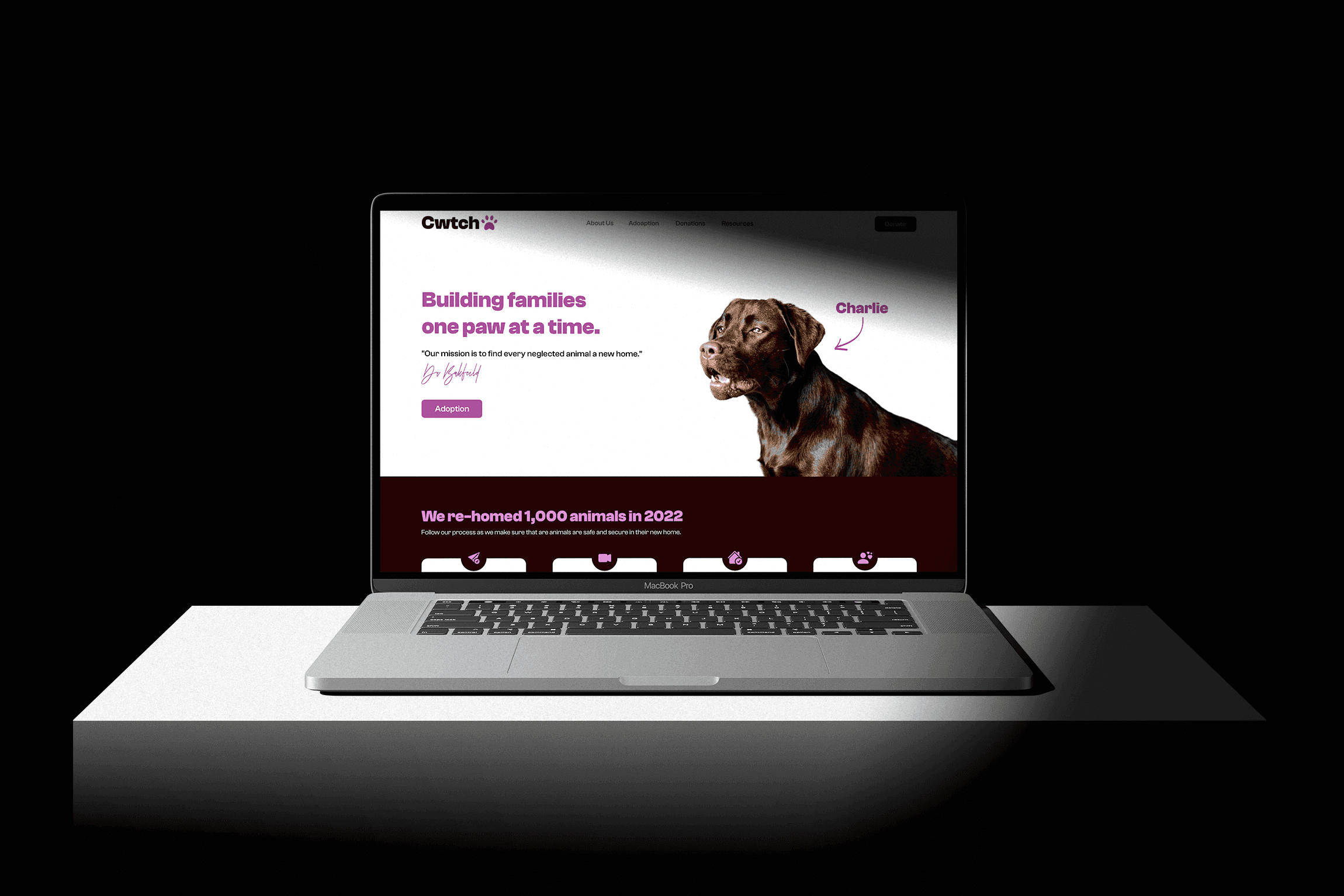
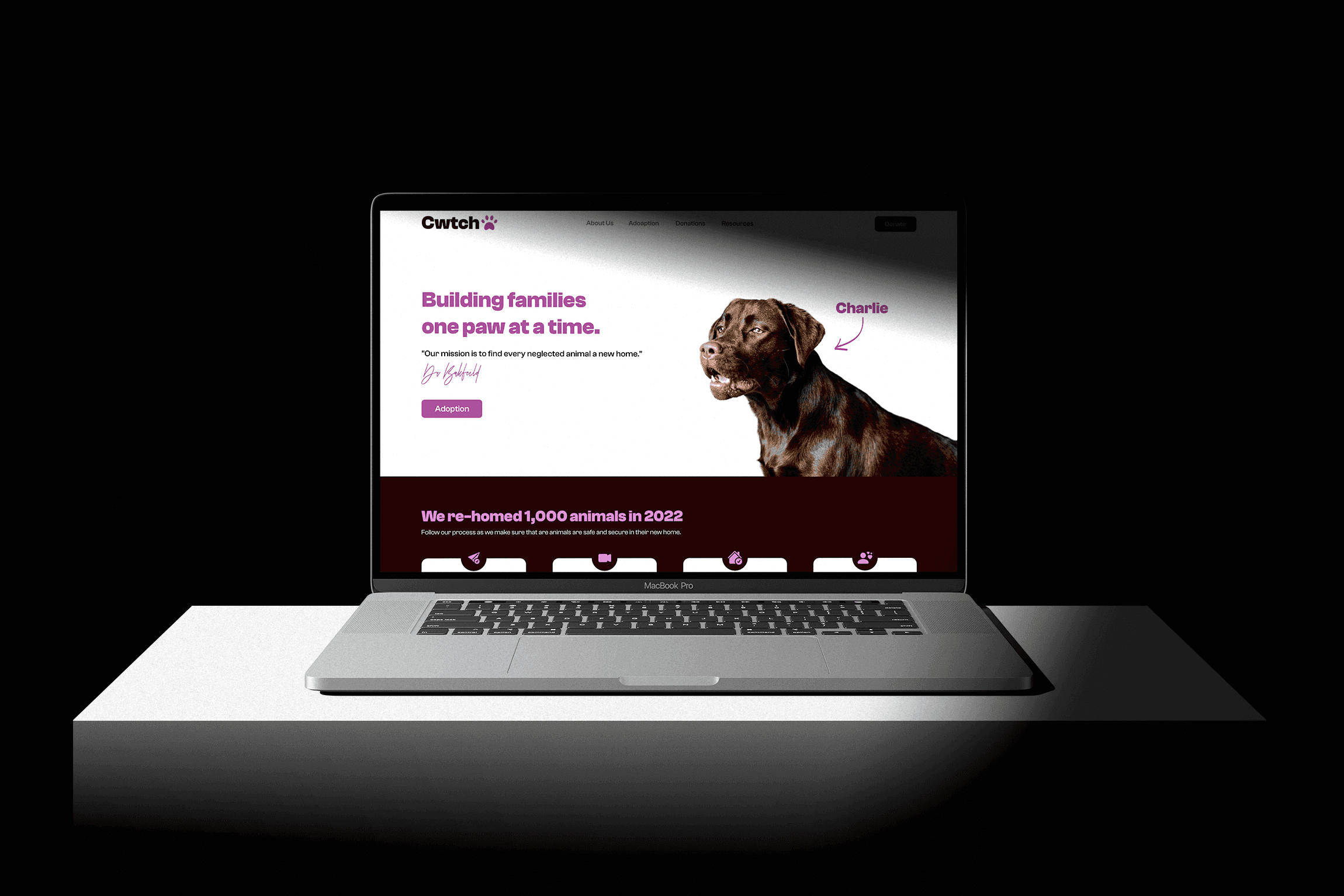
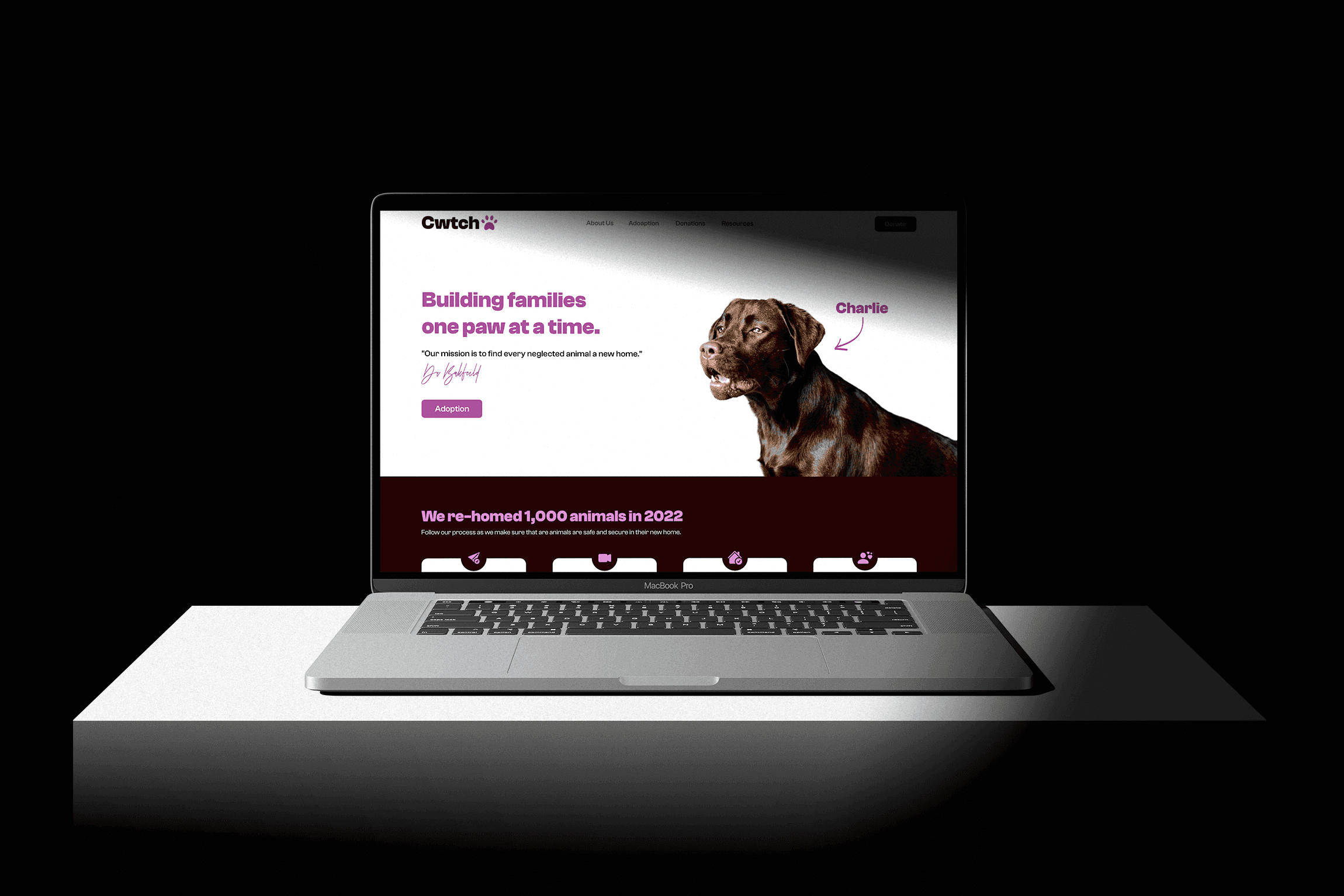
Branding & High-fidelity UI designs
After the site map was complete, I started designing high-fidelity screens for the main user flow. I started by defining the branding for the charity and it's colours.
Branding & High-fidelity UI designs
After the site map was complete, I started designing high-fidelity screens for the main user flow. I started by defining the branding for the charity and it's colours.
Branding & High-fidelity UI designs
After the site map was complete, I started designing high-fidelity screens for the main user flow. I started by defining the branding for the charity and it's colours.


29 High-fidelity screens were created
To improve the functionality of the website, I would create a tablet version of the website in addition to the desktop and mobile versions I created. This would make the design more responsive for users using any device screen size.
To improve the functionality of the website, I would create a tablet version of the website in addition to the desktop and mobile versions I created. This would make the design more responsive for users using any device screen size.



High-fidelity prototype
I connected my high-fidelity designs into a clickable prototype. That allowed me to website with the first group of users.
I connected my high-fidelity designs into a clickable prototype. That allowed me to website with the first group of users.



Test out the prototype: here
Test out the prototype: here
Prototype validation
I validated my prototype with 4 users. Each were given instructions to complete the animal adoption flow. Be being sure users could complete the main and easily navigate the adoption website was very important to the success of this project.
This was tested online, were told the user about Cwtch and their new website. I then asked them a few questions about their experience navigating through the site. The questions were dedicated to understanding if the adoption process was easy or difficult for them to complete.
Study results
75% (3 out of 4) of users were confused and overwhelmed by the search and filter options, as there were two buttons, both showing the filter options pop-up. Once, past the adoption search page, they easily navigated through the application process. 100% of the users unsure if the confirmation page was the end of the application process - as the page did not sate the application was submitted. This was not the result I was hoping for, I took on board the feedback and went back to Adobe XD.
I validated my prototype with 4 users. Each were given instructions to complete the animal adoption flow. Be being sure users could complete the main and easily navigate the adoption website was very important to the success of this project.
This was tested online, were told the user about Cwtch and their new website. I then asked them a few questions about their experience navigating through the site. The questions were dedicated to understanding if the adoption process was easy or difficult for them to complete.
Study results
75% (3 out of 4) of users were confused and overwhelmed by the search and filter options, as there were two buttons, both showing the filter options pop-up. Once, past the adoption search page, they easily navigated through the application process. 100% of the users unsure if the confirmation page was the end of the application process - as the page did not sate the application was submitted. This was not the result I was hoping for, I took on board the feedback and went back to Adobe XD.
Prototype & designs updated
Prototype & designs updated
Prototype & designs updated
Because of time constraints, I wasn't able to run a second usability study on the updated prototype. However, I simplified the adoption search page, and improve the confusing copy previously on the application confirmation page, along with some other design alterations.
Because of time constraints, I wasn't able to run a second usability study on the updated prototype. However, I simplified the adoption search page, and improve the confusing copy previously on the application confirmation page, along with some other design alterations.



Test final prototype: here
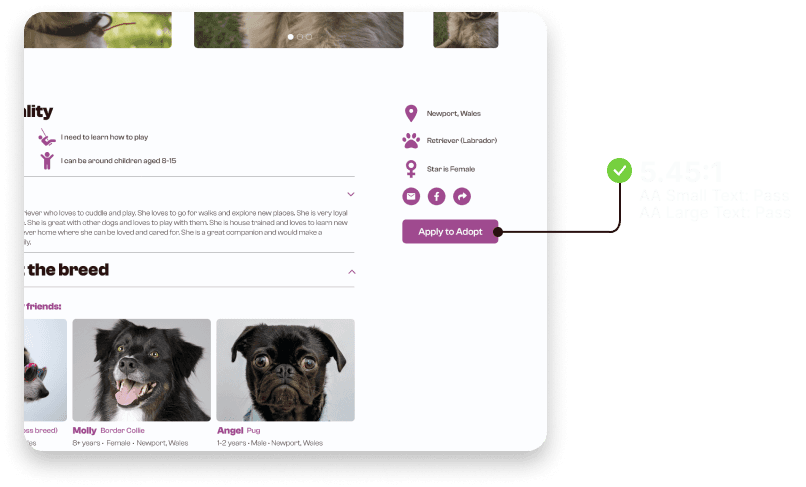
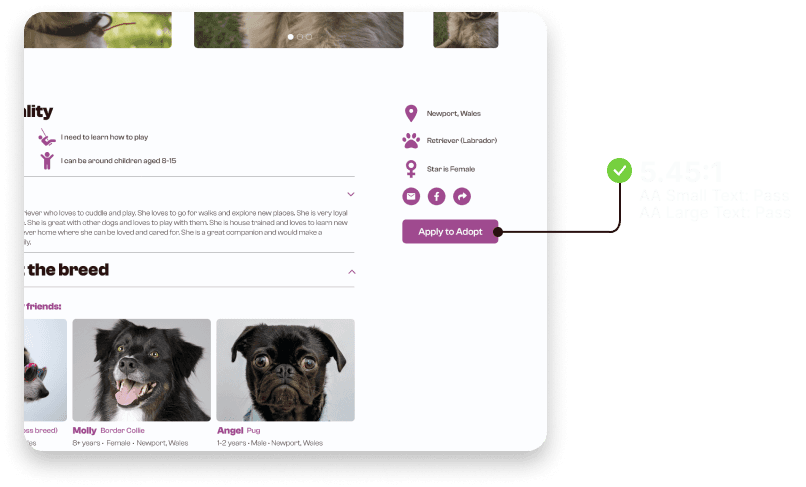
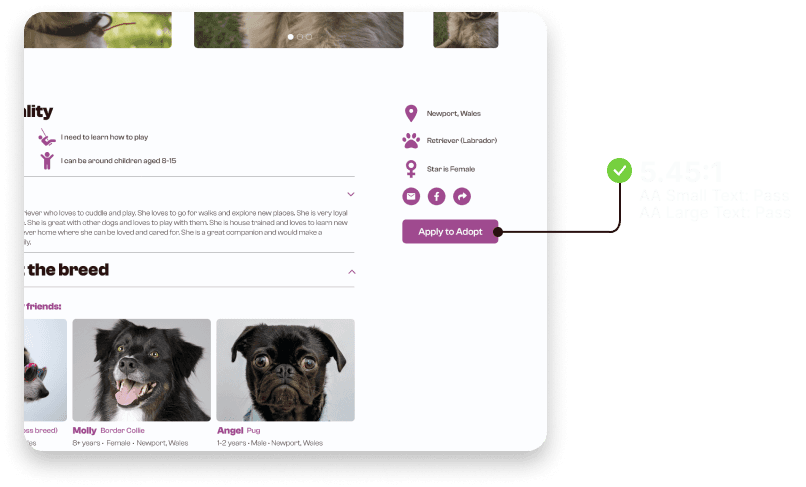
Accessibility check
The Cwtch Animal Shelter website has been evaluated for contrast to match AA standards of WCAG. If I were to create the project again, I could try and meet AAA WCAG standards

Accessibility check
The Cwtch Animal Shelter website has been evaluated for contrast to match AA standards of WCAG. If I were to create the project again, I could try and meet AAA WCAG standards

Accessibility check
The Cwtch Animal Shelter website has been evaluated for contrast to match AA standards of WCAG. If I were to create the project again, I could try and meet AAA WCAG standards

Project thoughts
This project was really fun for me to complete, I managed to evaluate the market and conduct a user survey with my target users.
To test my designs and research, I conducted a mini usability study using low-fidelity wireframes. I then developed a functional prototype of the desktop version and transformed it into visually appealing, high-fidelity UI designs for web and mobile.
During the final design round, I carried out an extensive quality assurance audit that focused on consistency and colour contrast in accordance with accessibility guidelines.
This project was really fun for me to complete, I managed to evaluate the market and conduct a user survey with my target users.
To test my designs and research, I conducted a mini usability study using low-fidelity wireframes. I then developed a functional prototype of the desktop version and transformed it into visually appealing, high-fidelity UI designs for web and mobile.
During the final design round, I carried out an extensive quality assurance audit that focused on consistency and colour contrast in accordance with accessibility guidelines.



Let's work together!
Copyright Matthew Mason 2023
Pembrokeshire, UK